技术分享03 - 几个TypeScript小技巧
注释
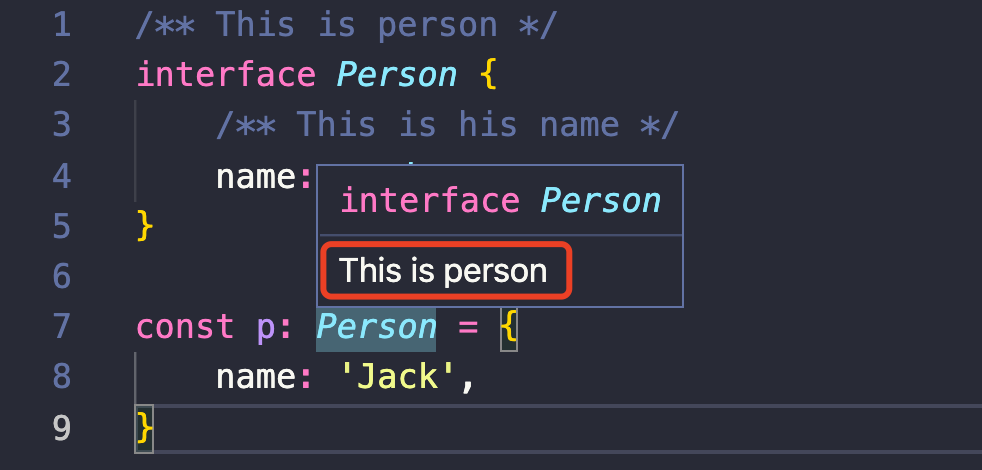
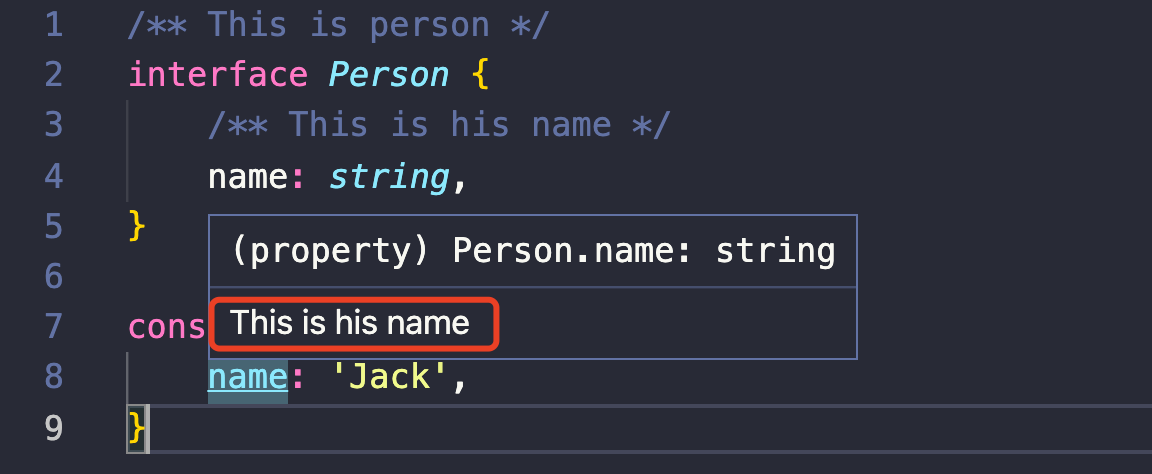
通过 /** */ 形式的注释可以给 TS 类型做标记提示,编辑器会有更好的提示:
/** This is person */
interface Person {
/** This is his name */
name: string,
}
const p: Person = {
name: 'Jack',
}效果:


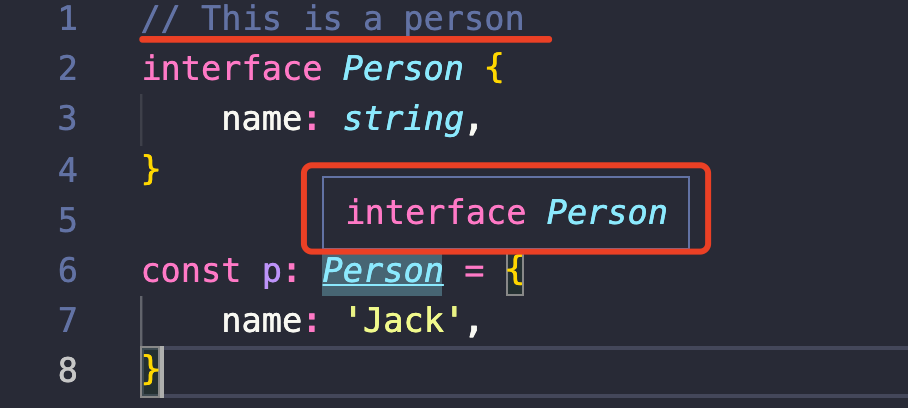
如果用 // xxx 的形式注释,就不会有上面的效果:

interface & type
TypeScript 中定义类型的两种方式:接口(interface)和 类型别名(type alias)。
比如下面的 Interface 和 Type alias 的例子中,除了语法,意思是一样的:
Interface
interface Point {
x: number;
y: number;
}
interface SetPoint {
(x: number, y: number): void;
}Type alias
type Point = {
x: number;
y: number;
};
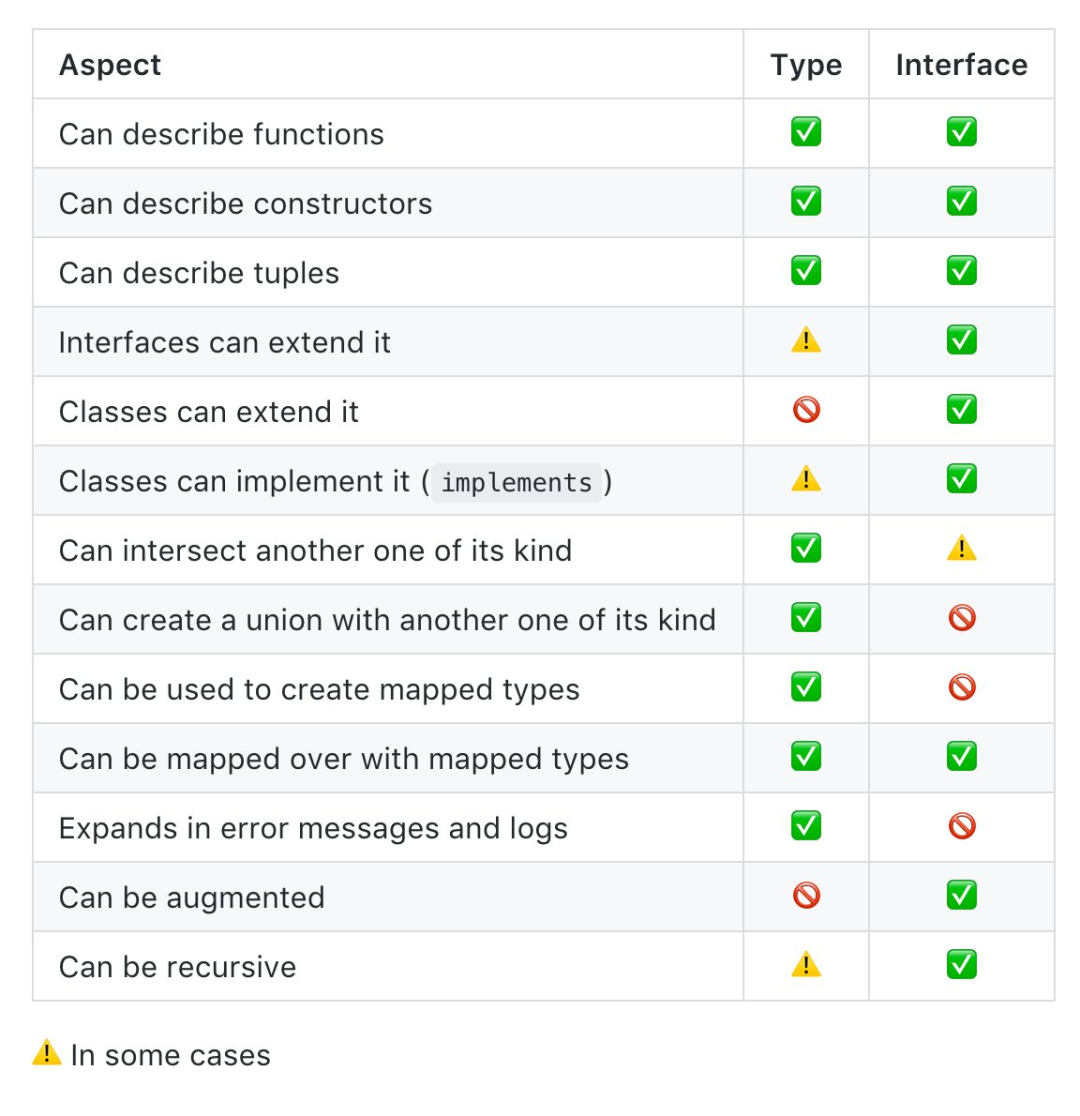
type SetPoint = (x: number, y: number) => void;而且两者都可以扩展,但是语法有所不同。此外,请注意,接口和类型别名不是互斥的。接口可以扩展类型别名,反之亦然。
相同点
Interface extends interface
interface PartialPointX { x: number; }
interface Point extends PartialPointX { y: number; }Type alias extends type alias
type PartialPointX = { x: number; };
type Point = PartialPointX & { y: number; };Interface extends type alias
type PartialPointX = { x: number; };
interface Point extends PartialPointX { y: number; }Type alias extends interface
interface PartialPointX { x: number; }
type Point = PartialPointX & { y: number; };不同点
type 可以而 interface 不行
type 可以声明基本类型别名,联合类型,元组等类型
// 基本类型别名
type Name = string
// 联合类型
interface Dog {
wong();
}
interface Cat {
miao();
}
type Pet = Dog | Cat
// 具体定义数组每个位置的类型
type PetList = [Dog, Pet]interface 可以而 type 不行
interface 能够声明合并
interface User {
name: string
age: number
}
interface User {
sex: string
}
/*
User 接口为 {
name: string
age: number
sex: string
}
*/
如果不知道用什么,记住:能用 interface 实现,就用 interface , 如果不能就用 type 。
typeof
typeof 操作符可以用来获取一个变量或对象的类型。
我们一般先定义类型,再使用:
interface Opt {
timeout: number
}
const defaultOption: Opt = {
timeout: 500
}有时候可以反过来:
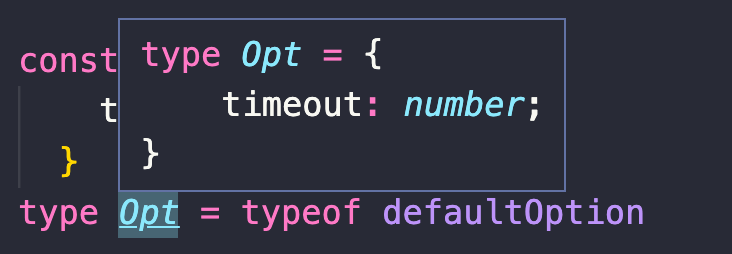
const defaultOption = {
timeout: 500
}
type Opt = typeof defaultOption
当一个 interface 总有一个字面量初始值时,可以考虑这种写法以减少重复代码。
keyof
TypeScript 允许我们遍历某种类型的属性,并通过 keyof 操作符提取其属性的名称。
keyof 操作符是在 TypeScript 2.1 版本引入的,该操作符可以用于获取某种类型的所有键,其返回类型是联合类型。
keyof 与 Object.keys 略有相似,只不过 keyof 取 interface的键。
const persion = {
age: 3,
text: 'hello world'
}
// type keys = "age" | "text"
type keys = keyof Point;写一个方法获取对象里面的属性值时,一般人可能会这么写
const person = {
age: 12,
text: '备注'
}
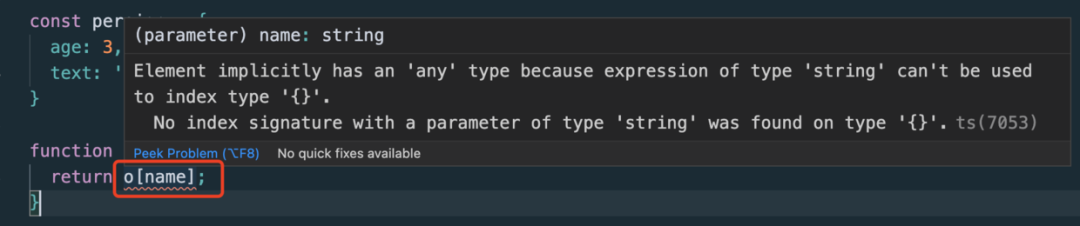
function myGet(o: object, name: string) {
return o[name];
}
const age = myGet(person, 'age');
const text = myGet(person, 'text');但是会提示报错

因为 object 里面没有事先声明的 key。
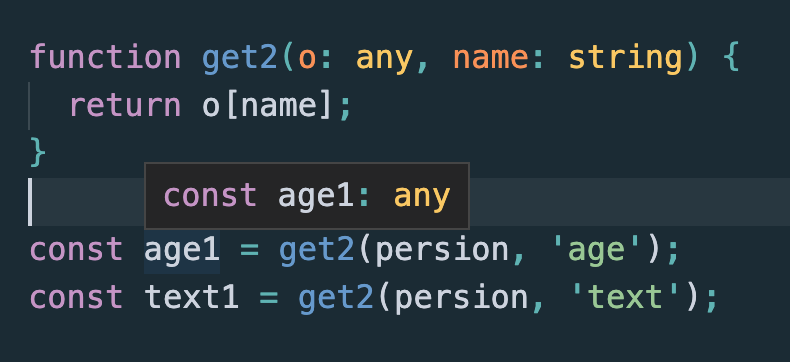
当然如果把 o: object 修改为 o: any 就不会报错了,但是获取到的值就没有类型了,也变成 any 了。

这时可以使用 keyof 来加强 get 函数的类型功能。
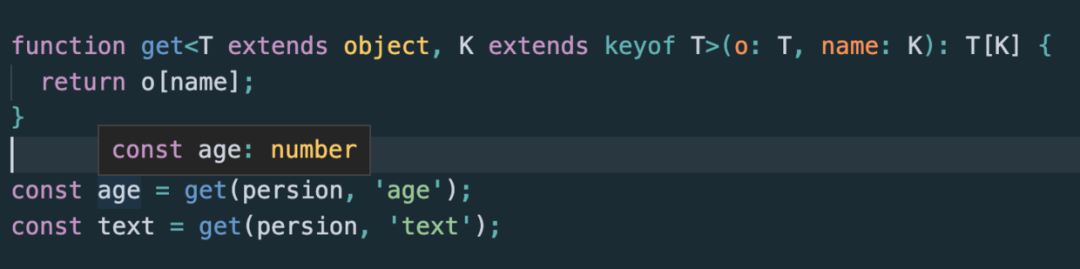
function get<T extends object, K extends keyof T>(o: T, name: K): T[K] {
return o[name]
}
查找类型
interface Person {
addr: {
city: string,
street: string,
num: number,
}
}当需要使用 addr 的类型时,除了把类型提出来
interface Address {
city: string,
street: string,
num: number,
}
interface Person {
addr: Address,
}还可以
Person["addr"] // This is Address.比如:
interface Person {
addr: {
city: string,
street: string,
num: number,
}
}
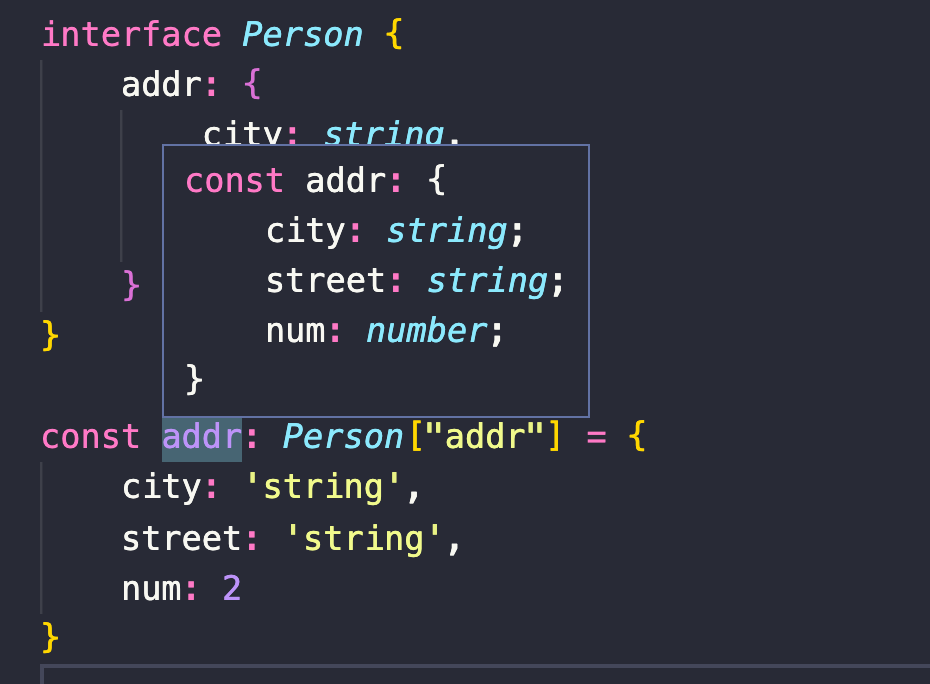
const addr: Person["addr"] = {
city: 'string',
street: 'string',
num: 2
}
有些场合后者会让代码更整洁、易读。
DeepReadonly
被 readonly 标记的属性只能在声明时或类的构造函数中赋值。
之后将不可改(即只读属性),否则会抛出 TS2540 错误。
与 ES6 中的 const 很相似,但 readonly 只能用在类(TS 里也可以是接口)中的属性上,相当于一个只有 getter 没有 setter 的属性的语法糖。
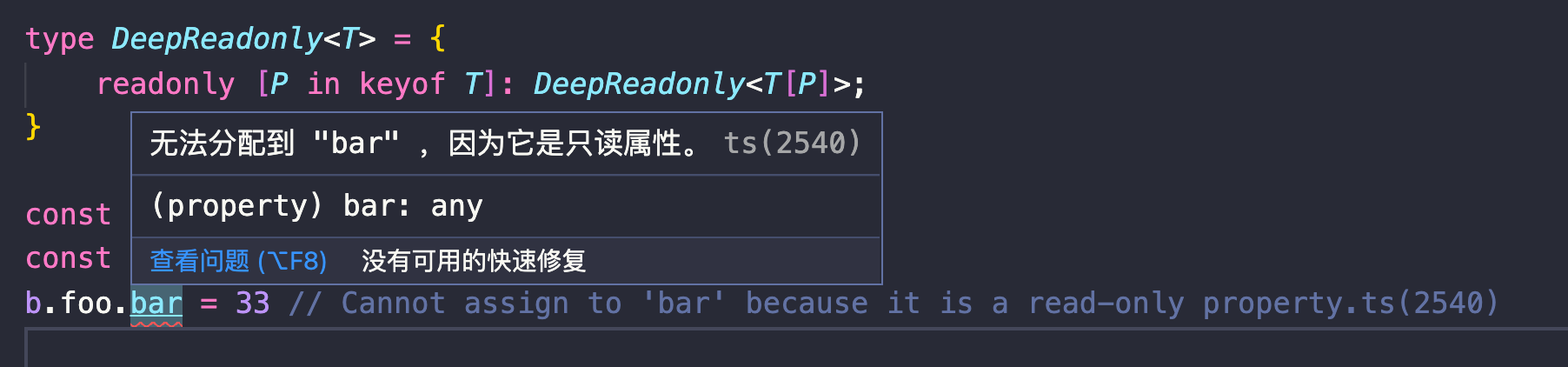
下面实现一个深度声明 readonly 的类型:
type DeepReadonly<T> = {
readonly [P in keyof T]: DeepReadonly<T[P]>;
}
const a = { foo: { bar: 22 } }
const b = a as DeepReadonly<typeof a>
b.foo.bar = 33 // Cannot assign to 'bar' because it is a read-only property.ts(2540)